Buttons are incredibly helpful to guide your visitor to take the action you want them to take.
Adding a button to a page
To add a Button element to your page:
- Hover to where you wish to add the Button, and look for the
 icon
icon
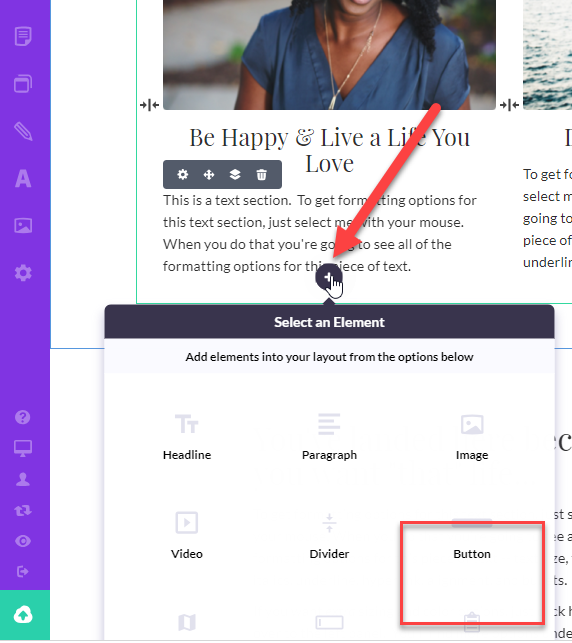
- Click that icon to open the Select Element dialog box
- Click Button to add it to your page

Changing the size (or style) of your Button
As part of the Heroic Global Style system, there are three different Button sizes to choose from -- small, medium and large.
To change button sizes:
- Click the
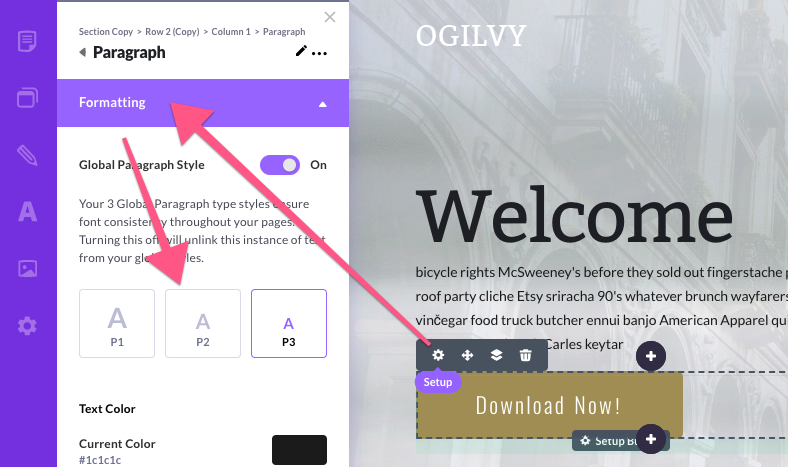
 icon on the button toolbar
icon on the button toolbar
- Click the Design tab in the Button panel on the left
- Click the Large, Medium or Small button

IMPORTANT: The Large, Medium and Small style options are linked to your Button Global Styles, which allows you to update the font, size and style of every button on your site in one single, convenient place.
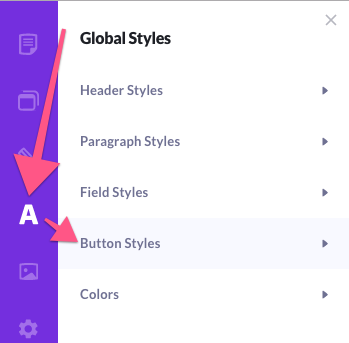
To access your Button Global Styles, go to the A icon in the left sidebar, and click Button Styles.

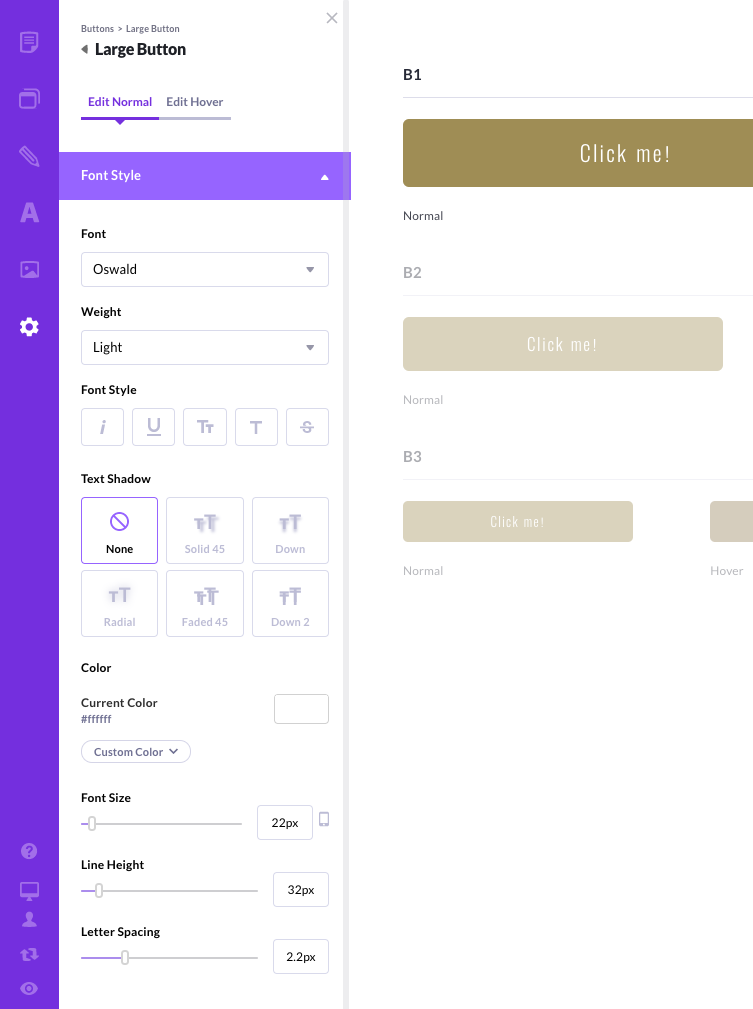
Then, choose which of the 3 button styles you want to modify -- Large, Medium or Small. Once you click, you'll see all of the formatting options become available for the button style.

When you update button styles here in this area (the "Button Global Styles" settings), Heroic will automatically update the style of all of your site buttons automatically.
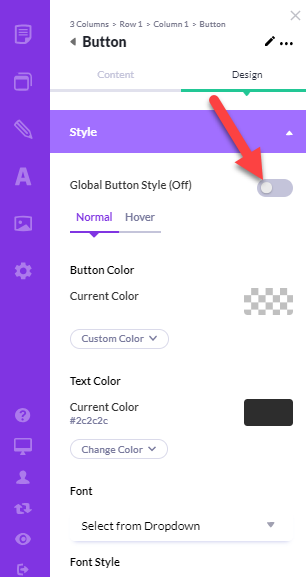
Making Custom Size or Color Changes
For those times when you need an oversize or custom-styled Button -- for example, in a Hero Banner, Opt-in page, etc.. -- then you can disconnect the Button from the Global Style and make one-off changes.
Once you drag the Button Style toggle to the left, you'll see that extra formatting options are revealed -- Button Color, Text Color, Button Font, Button Font Size, Rounded Corners, etc.

Making your button actually do something
Buttons can do a LOT. For example, you can:
- Link your visitor to another page on your site
- Link your visitor to a page OFF your site
- Show a popup window
- Show (or hide) a section on the current page
- Generate a new email message
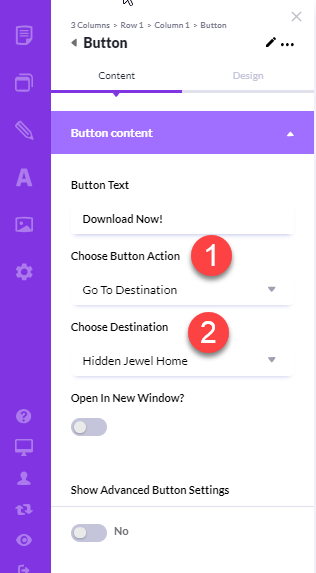
- Connecting your button to another page
To connect your button to another page:
- In the Content tab of the Button's control panel on the left, under Choose Button Action, select Go to Destination
- Under Choose Destination, select the page to link to from the drop-down options
NOTE: If linking to an external site, paste/type a destination under Choose Destination.

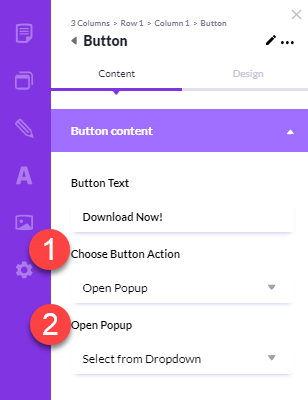
Opening a popup with your button
First create a popup
Next, to have your button open your popup:
- Choose the Open Popup option under Choose Button Action
- Select your popup from the Open Popup droplist

Triggering an Email with a Button
To trigger the sending of an email to you with a button:
- Choose the Send an Email option
- Enter the Email address to use
